*This is a workaround, while a ticket is being worked on by the dev team.*
Sometimes you want to publish a post with an image instead of a video at the top. Follow these steps to achieve that.
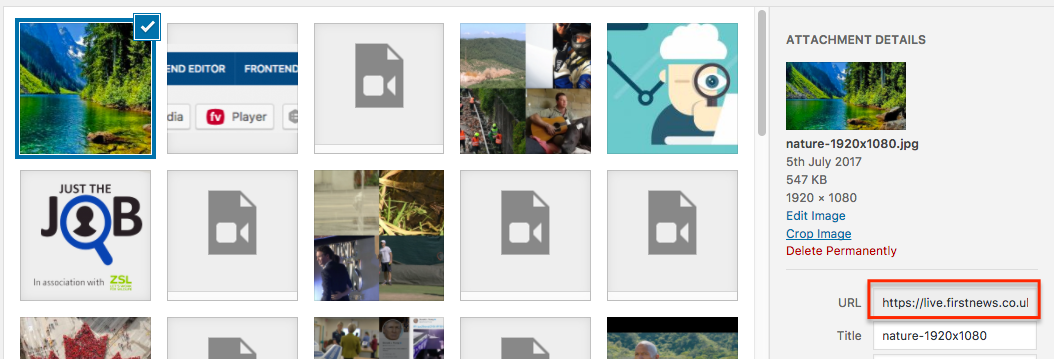
- Upload the image you want to use instead of a video to the Media Library
- Copy the image URL into a text file – you’ll need it in a few minutes

- Build your post as normal. You will actually need to add a video file to create a placeholder in the code. We will replace this video and its placeholder code with your image in the next step
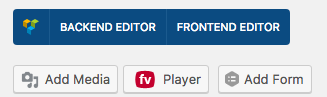
- Click the Backend Editor if you are not already in Visual Composer

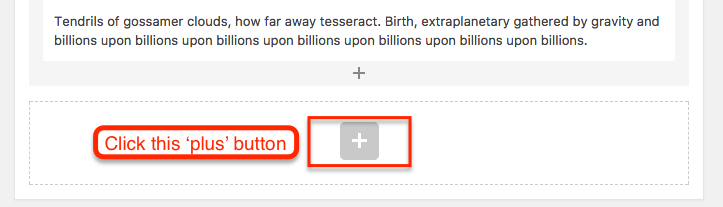
- Click the plus button at the bottom of a Visual Composer row to bring up the Add Element screen

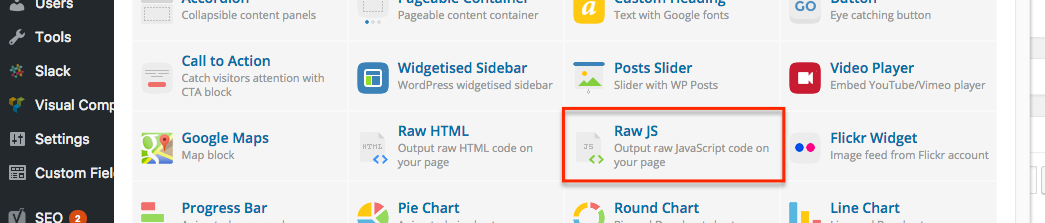
- Choose Raw JS

- Paste in this javascript
<script type="text/javascript">
$('.flowplayer').html('<img src="IMAGE-PATH-GOES-HERE"/>').css('background-image','none').removeClass('flowplayer');
</script>
- Replace IMAGE-PATH-GOES-HERE with the full image URL from the Media Library, so it looks something like this:
<script type="text/javascript">
$('.flowplayer').html('<img src="https://live.firstnews.co.uk/wp-content/uploads/sites/2/2017/07/nature-1920x1080.jpg"/>').css('background-image','none').removeClass('flowplayer');
</script>
- Click Save changes to close the Visual Composer window
- Click Update to update the post
- Click Preview and check your post
That’s it for replacing the video with an image for the mo
