The what
The good news is that our images are all optimised automatically on upload. No change to workflow is needed. You don’t need to do anything. Except know.
The how
- Images are resized to max width of 1920px and max height of 1080px. This is large enough to ensure they display well on retina devices.
- PNGs are converted to JPGs.
The why
The result can be a dramatic reduction in the size of the page, which means a faster load time, which should mean site visitors view more pages and stay longer. Which means better engagement stats and more advertising revenue. £££. That’s why. That said there are additional things to do to make our images work better for our users and for Google, eg naming of images, alt text.
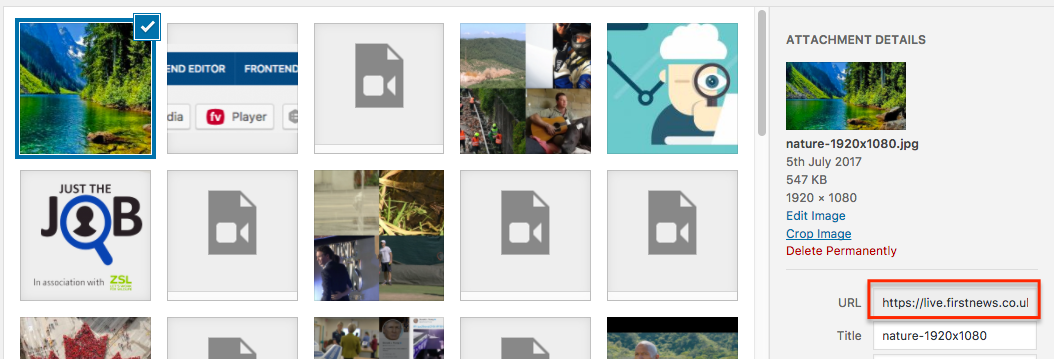
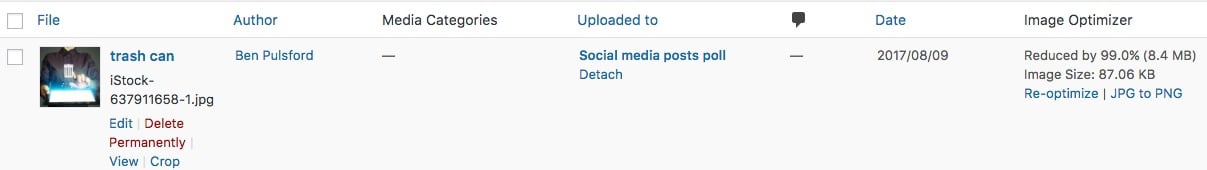
Below is a screencrab example of a huge JPG being optimised correctly for the site.

The cost
We use the EWWW plug in and buy credits.
“Start optimising right away for only 99¢ (330 credits). The subscription renews monthly with automatic payments at the end of each billing cycle. Charges are only issued once you run out of credits and accumulate a balance of 3,000+ credits ($9), and you only pay for what you use (no usage, no charges).”
How many images credits are we using per week?
- Tuesday 15 Aug 3pm – 6112 credits remaining
- Weds 15 Aug 3pm – xxxx credits remaining
- Thurs 15 Aug 3pm – xxxx credits remaining
Each credit is spent on each cut of an image – there are 7 cuts per image, used in different parts of the site:
thumbnail – 150 x 150
medium – 300 x 300
medium_large – 768 x 9999
large – 1024 x 1024
news-card-image – 1020 x 454
resource-card-image – 500 x 155
pdf-cover-image – 380 x 475
That’s it for how image optimising works for the mo.